Nuxt3에서 vue3 DatePicker 사용하기
2022년 12월 26일
lol.tr 프로젝트에서 원하는 날의 게임 승률을 얻기 위해 날짜를 선택하는 기능을 구현하려 한다.
간단한 방법으로 두 가지가 있다.
1. <input type = "date">
<template>
<input type="date" :value="date" id="dateValue">
<button @click="select()">button</button>
</template>
<script setup>
const date = ref('2022-12-26');
function select() {
if(process.client) {
const returnValue = document.querySelector('#dateValue').value;
console.log(returnValue)
}
}
</script>
결과




- 우선 모양이 너무 심플하다
- 프로젝트에서 원하는 기능은 며칠부터 며칠까지인 범위를 정하는 기능,
- 1번 방법으로 범위를 정하는 건 input을 두개로 해 시작 날과 마지막 날을 정하는 방법 밖에 생각이 안 나 다른 방법을 선택
2. Vue DatePicker
<template>
<div style="width:40%">
<Datepicker v-model="date"
@update:modelValue="dateSelect"
:min-date="minDate" :enable-time-picker="false"
range
:format="formats">
</Datepicker>
</div>
</template>
<script setup>
import Datepicker from '@vuepic/vue-datepicker';
import '@vuepic/vue-datepicker/dist/main.css';
import { format } from "date-fns";
const date = ref();
const minDate = ref("2022-09-01");
onMounted(() => {
const startDate = new Date().setDate(new Date().getDate()-7);
const endDate = new Date();
date.value = [startDate,endDate];
})
const dateSelect = (modelData) => {
console.log(modelData);
console.log(formats(modelData));
}
const formats = (date)=> {
if (date.length > 1) {
const startDate = format(date[0],'yyyy/M/dd');
const endDate = format(date[1],'yyyy/M/dd');
return `${startDate} - ${endDate}`
}
}
</script>
- :min-date="minDate" : minDate 보다 이전 날짜 선택 불가
- :enable-time-picker="false" : 시간 선택 불가
- dateSelcet() : 화면에 select 버튼 클릭시 동작 'yyyy/M/dd - yyyy/M/dd' 형식으로 출력
- formats() : 날짜를 기본 형식에서 'yyyy/M/dd - yyyy/M/dd' 형식으로 변경
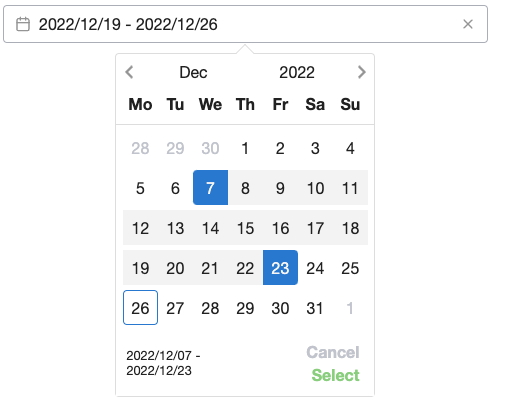
결과




vue3를 지원하는 vue component,
기본 형식도 괜찮고 범위 지정, 간단한 날짜 형식 지정 및 다양한 기능을 가져 vueDatePicker를 사용하기로 결정했다.